improving the scheduling
experience of barbers
Overview:
I partnered with a team of developers to create a minimum viable product designed for independent barbers. This mobile app would allow barbers to efficiently manage their appointments with clients, without the frustrations of last-minute cancellations or back-to-back scheduling. For the MVP, I focused on the barber’s login flow and key screens after conducting user research.
PROCESS:
Research: Survey, Persona, Competitive Analysis
User Flow: Task Analysis, Wireframes
User Interface Mockups
Tools:
Sketch 3, Cacoo, Typeform, Keynote
User Research
Created an online survey distributed to 10+ independent barbers in San Francisco to find out the following about our target audience:
Barber Experience
How many hours do independent barbers work in a week?
What services do they provide and how are they priced?
Scheduling Experience
How do independent barbers communicate and keep track of appointments?
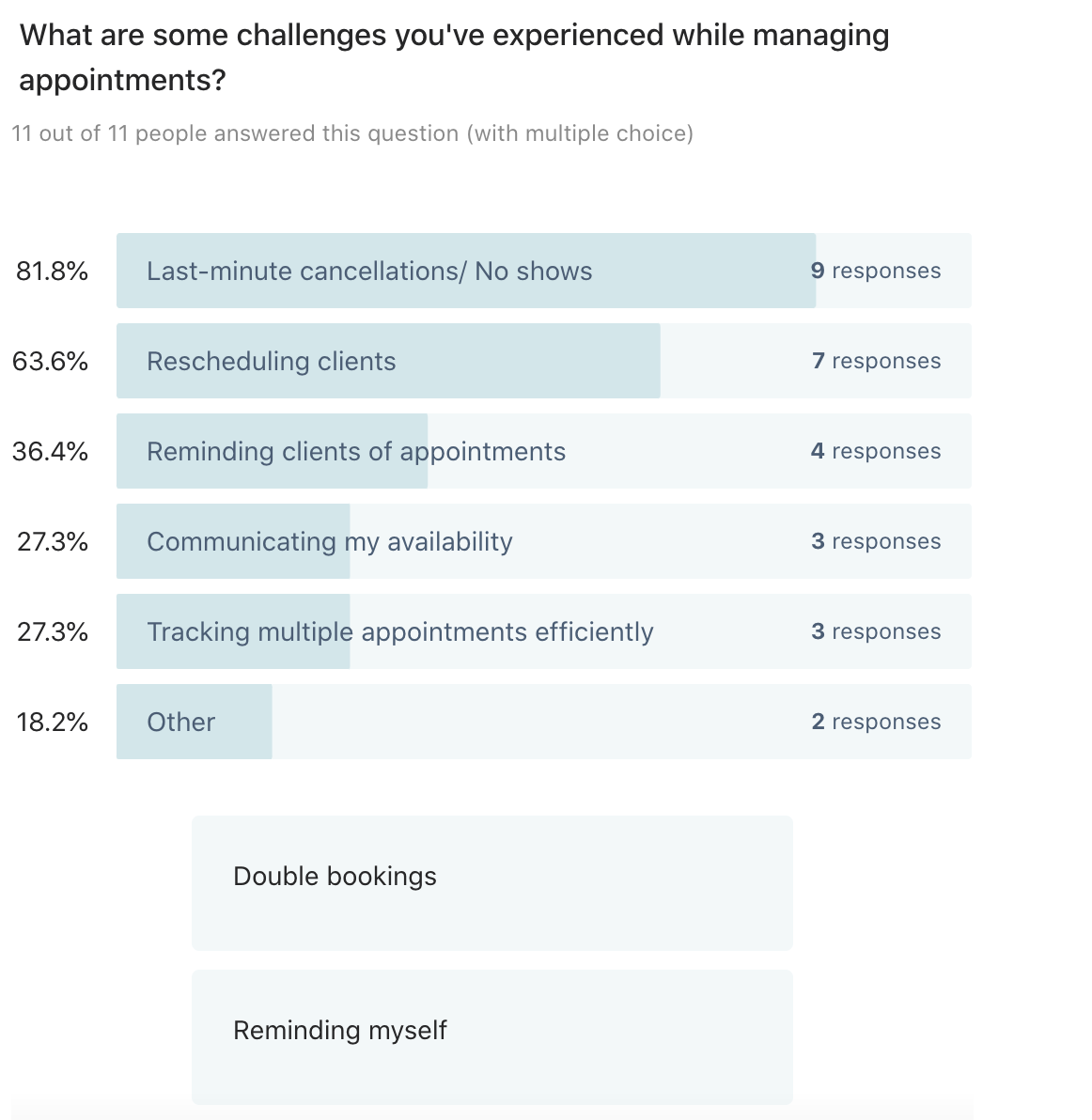
What challenges do barbers face when managing appointments?
How far in advance are appointments typically booked?
Connection with clients
How do independent barbers stay connected with their clients and grow their client base?
Conducted competitive analysis on hair appointment scheduling apps: StyleSeat, MyTime, Beautified, Gotyouin
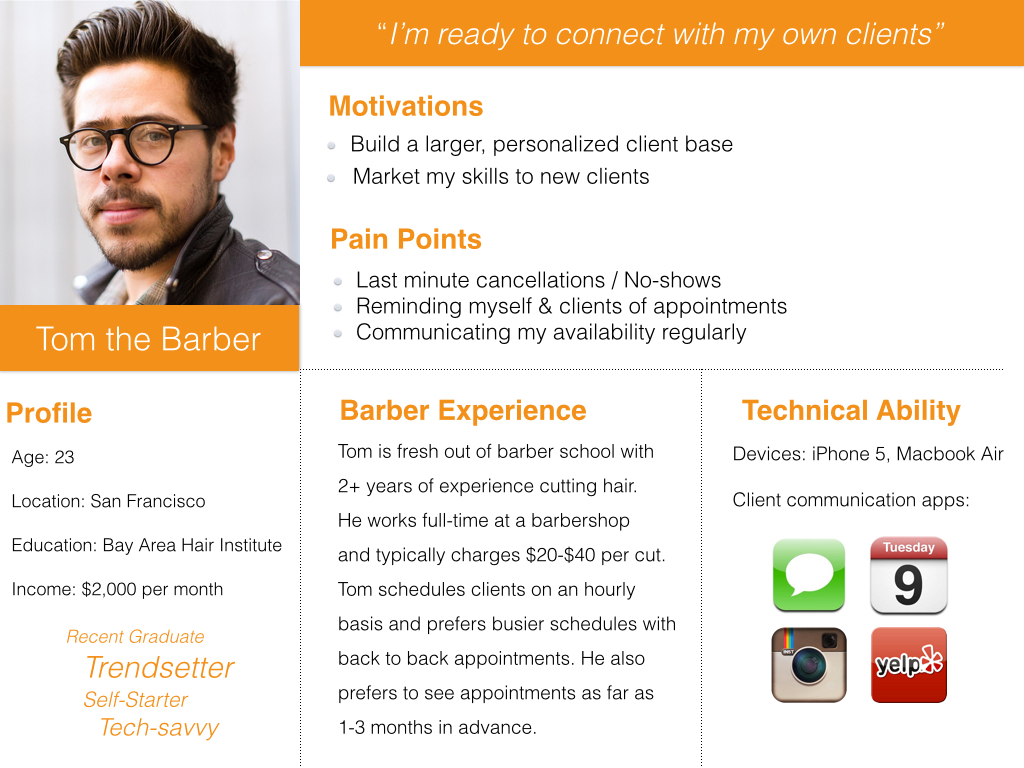
After analyzing the survey results, I summarized key findings in a persona that shaped the appointment view and client reservation model
User Flow
High-level task analysis of what barbers new to the app will be able to accomplish through registering.
App Flow diagram created with developers to organize the content of the registration process and understand the interactions between the client and barber.
User Interface Design
Created wireframes of the interface together with a team of developers via Cacoo during a Google Hangout conference call.
Based on the wireframes and further discussions, I mocked up the design of the interface in Sketch 3.