Developing a maintainable living style guide
Overview:
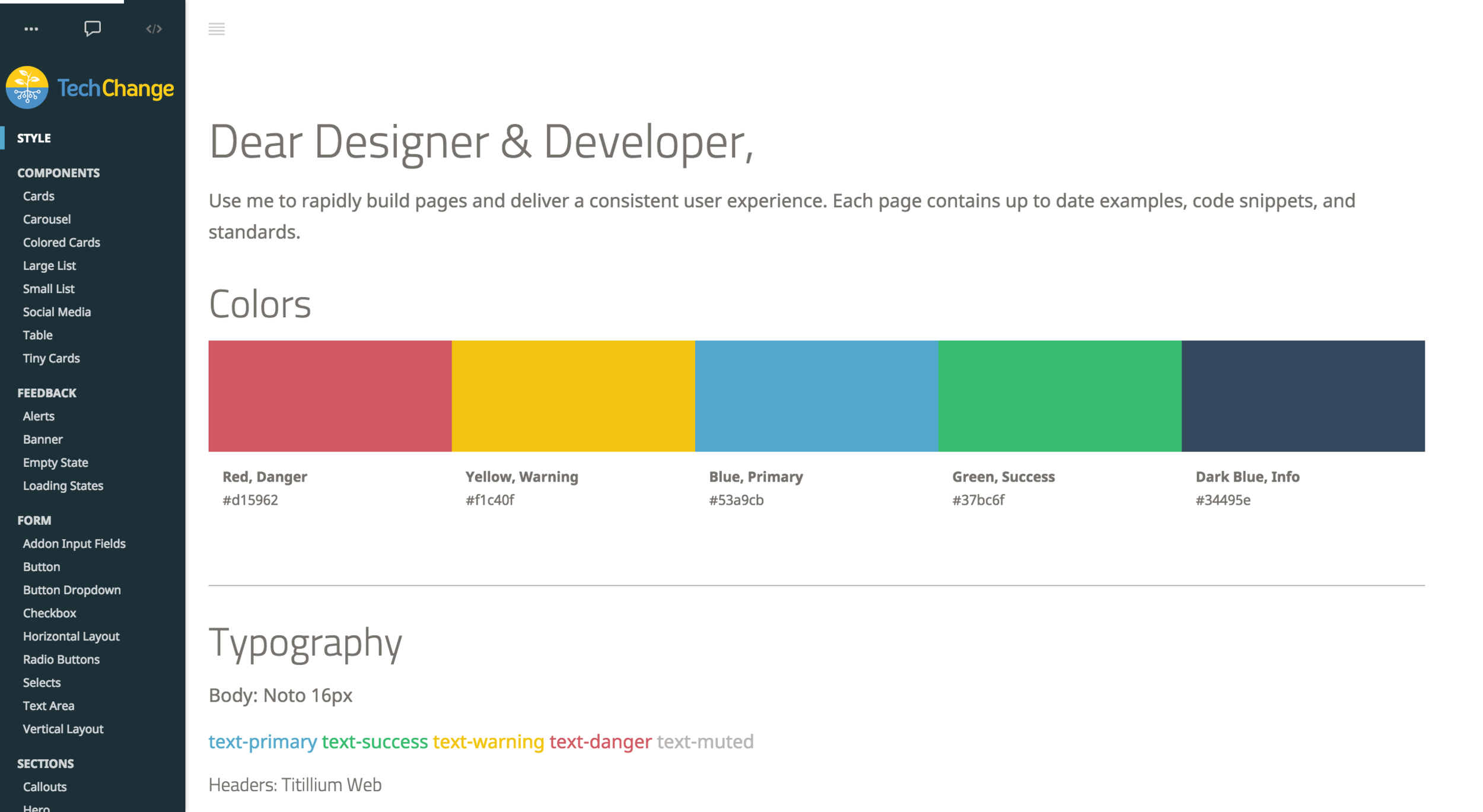
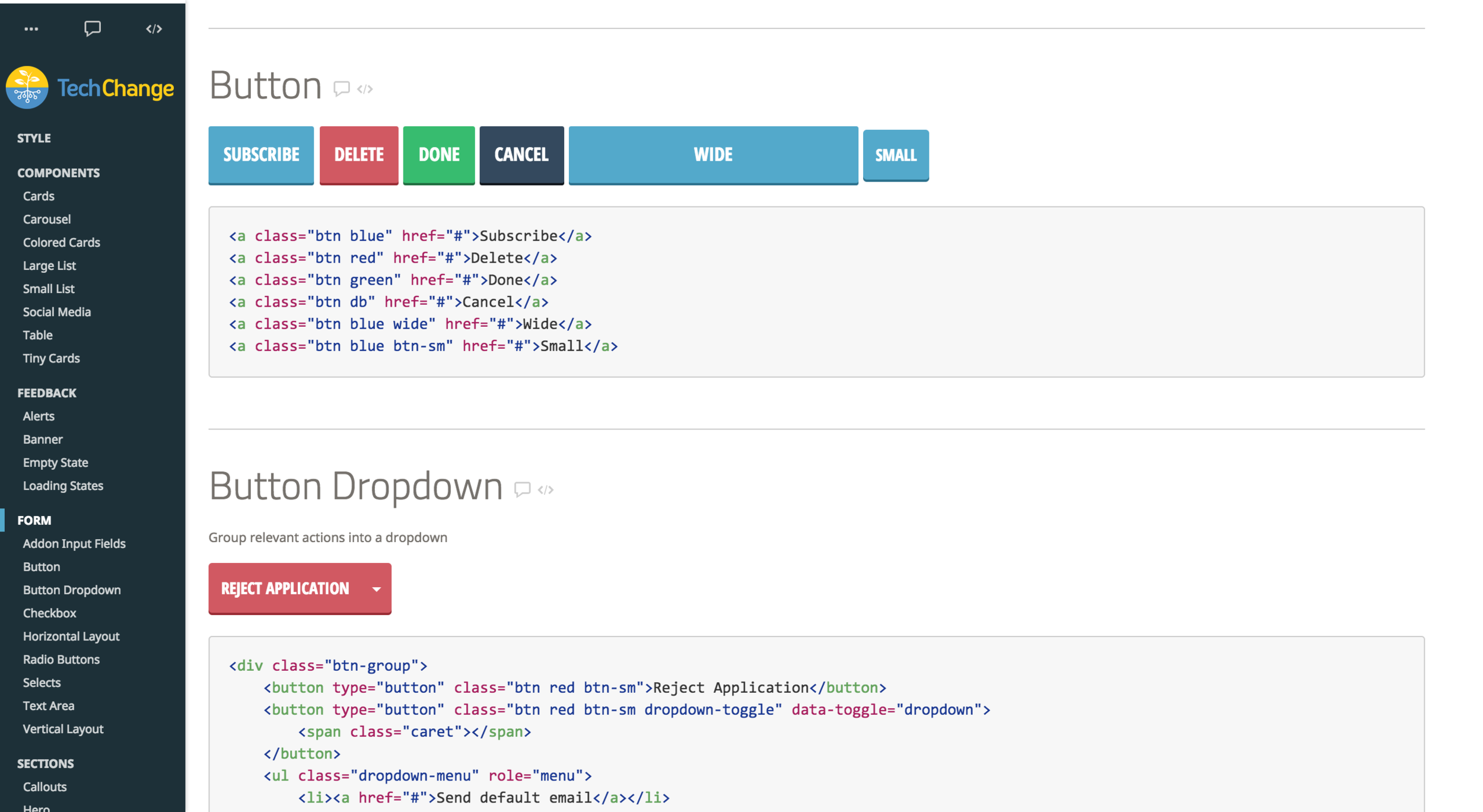
I developed a living style guide website for TechChange Institute to help developers rapidly build pages and deliver a consistent user experience.
TOOLS:
HTML/CSS, Bootstrap, Gulp, Vim
PROCESS:
Research: Competitive Analysis, User Goals
Information Architecture: Categorize UI components
Coding
Integrate and test style guide generator & CSS documentation parser
Clean up unused or redundant CSS and consolidate components as needed
Map each component to its code and update comments in LESS files
Research
Comparative analysis
Compared the navigation, content layout and component categorization of the following style guides:
Starbucks, Code for America, Salesforce, Lonely Planet, BBC, Yahoo, MailChimp
User interviews
Identified user goals by interviewing the developers and designers who will be using the style guide.
As a designer & developer,
I want to quickly look up UI elements without losing place
I want a consistent name and definition of each component
As a developer,
I want to be able to map each UI element to code
i want to understand the standards for UI interactions/behaviors (ex. alerts, confirmation, form validation)
The ultimate challenge:
Creating a style guide that wouldn't be a hassle to update.
Solution:
Develop a living style guide.
Automatically update the style guide whenever a developer makes changes to the codebase.
diving into code
I paired a style guide generator (Fabricator) built in Node.js with a CSS documentation parser (DSS).
DSS essentially parses through the LESS files for comment blocks that list the component’s name, description and code to output each block as JSON data.
Fabricator is a templating solution that auto-generates html pages from the JSON objects. Whenever a developer makes changes to the codebase, the style guide would reflect those changes automatically upon compilation.
information Architecture
Defining a new taxonomy
Each UI element was broken down based on the Atomic Design methodology
I audited the CSS to clean up and consolidate code that was unused, redundant or overly specific